Google Chromeのデベロッパーツールがものすごく使いやすい!
最近、Google Chrome OSの画像が公開されてたり、
話題の絶えないGoogleに関するニュース。
今回は、インターネットブラウジングには欠かせないツール、
Google Chromeの便利な機能のひとつ
「デベロッパーツール」についてご紹介します。
気軽に誰でもホームページを立ち上げられるようになったり、
Blogサービスが充実してきたりなど、
さまざまなデザインのコンテンツが存在する中。
WEBサイト構築の参考に、
いろんなサイトのデザインを見て回ったり、
どういう風に作っているのかソースを解析してみたりすることも多いと思います。
そんな時、Google Chromeだと簡単に解析をすることができます!
その機能は、特別インストールなどする必要なく、
デフォルトで備わっている機能ですので、すぐ試すことができます。
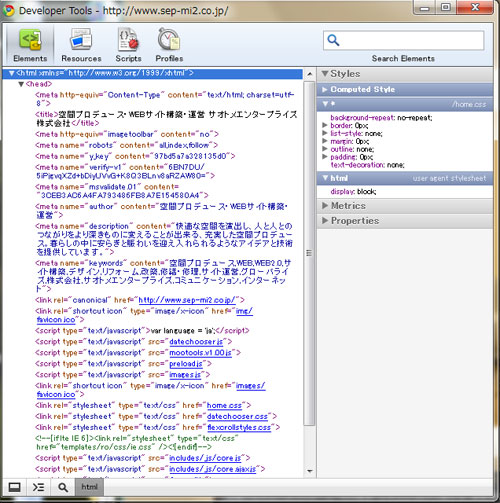
まず、気になるサイトを表示させたら、
適当な場所で、右クリックをして、
『要素を検証』という項目を選択します。

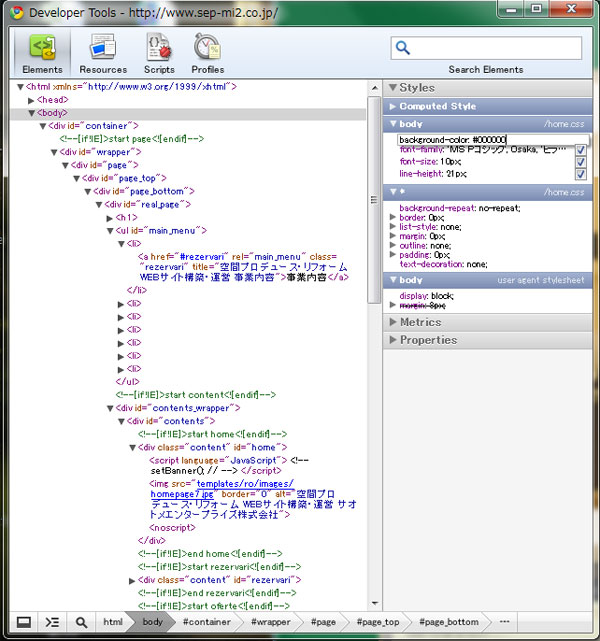
上図のようなメニューがでてきます。
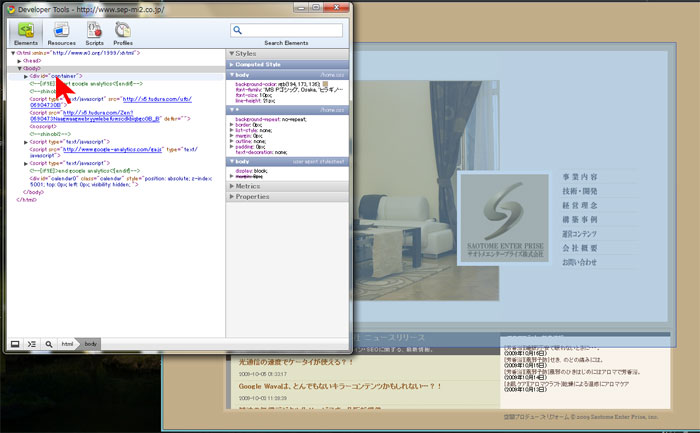
ソースが表示されますので、適当な部分(タグ)にカーソルを持って行ってみましょう。

該当する部分が、ブラウザ上で淡いブルーのフィルターで表示されます。
『要素を検証』で呼び出したウィンドウの右側部分に、
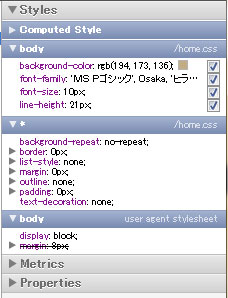
現在検証している部分のCSS情報が表示されます。

CSS情報ごとに、チェックボックスが表示されています。
試しに背景色を指定している情報のチェックボックスを解除してみましょう。

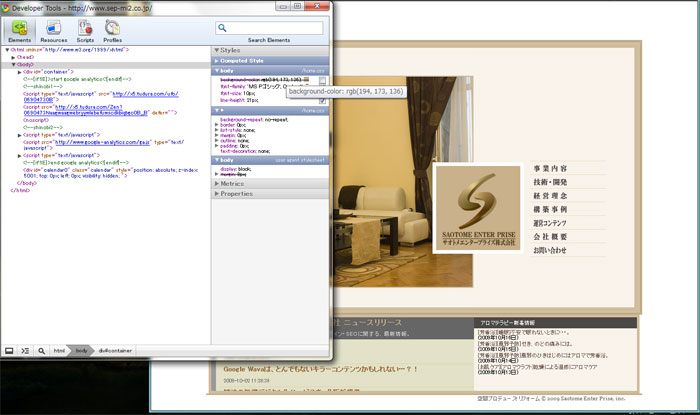
チェックボックスを解除すると、
ブラウザ上の背景色がなくなり、真っ白になりました!…すごい!
『要素を検証』のたった今解除した背景色の指定部分を、
ダブルクリックすると、どうやら文字を直接入力できるようになります。

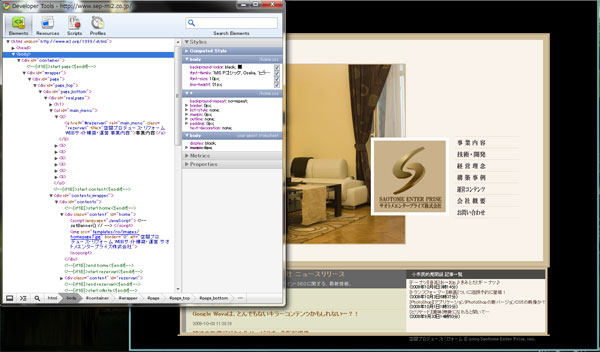
試しに背景色を『黒』のコードである「#000000」に書き換えてみましょう。

ブラウザ上で、背景色が真っ黒になったことが確認できます。
すごい!
このように、WEBサイト上で直接ソースを触れる機能が、
このデベロッパー機能なのですが、
ページ上のエラーの発見にも役立ちますし、
ものすごく使いやすいのでぜひお試しください。
※デベロッパー機能は、FireFoxにもインストールできますが、
私は、ブラウザの快適さからもこちらのGoogle Chromeをよく利用しています。

Comments